Drop down menu
You can see this menu in action on the Left column.
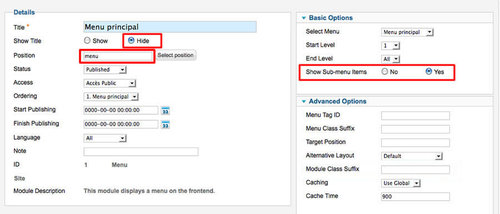
To obtain that, you must select your main menu in module manager and enter these settings :
- position : "menu"
- Always show sub-menu items : "yes"
- no Module class suffix
Additional Horizontal menu
You can publish an additional horizontal menu in the Top, Bottom or UserX position, like these example below. To obtain that, you must :
- In Module manager, publish a menu in the position "top", "bottom" or "userX"
- add the Module class suffix : "horizontal-menu"
- Add a code color if you want a background-color : "grey", "black", "brown", "orange", "red", "green", "violet", "turquoise" or "blue" Example CSS class " horizontal-menu-green"
CSS class : horizontal-menu
CSS class : horizontal-menu-grey
CSS class : horizontal-menu-blue
CSS class : horizontal-menu-orange
CSS class : horizontal-menu-turquoise
CSS class : horizontal-menu-black
CSS class : horizontal-menu-red
CSS class : horizontal-menu-green
CSS class : horizontal-menu-violet
CSS class : horizontal-menu-brown
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another module !).